Tailwind CSS ist ein Open Source CSS-Framework, das sich darauf konzentriert, die Erstellung von Benutzeroberflächen schnell und effizient zu gestalten. Durch eine Vielzahl vorkonfigurierter Klassen können Layout und Styling blitzschnell angepasst werden. Wenn du lernen willst, wie das ganze funktioniert, dann findest du hier die ersten paar Schritte, um loszulegen.
1. Installation
Die einfachste Möglichkeit Tailwind CSS in dein bestehendes Projekt zu integrieren - oder auch ein Neues anzufangen - ist die Installation per Paket-Manager.
Der Paketmanager npm kommt mit der Installation von Node.js und ist daher die naheliegendste Variante:
Eine Alternative bietet yarn, ein weiterer Paket-Manager, der initial mit npm installiert werden muss.
Falls dir kein Node.js zur Verfügung steht, kannst du tailwindcss als Standalone installieren.
2. Konfiguration
Die gesamten Einstellungen für das CSS-Framework liegen in der Datei tailwind.config.js auf der obersten Ebene deines Projektes.
Erzeuge eine initiale Version mit dem folgenden Befehl:
Wichtig ist zunächst die Einstellung “content”. Hier legst du fest, welche Pfade Tailwind auf Verwendung der utility-Klassen scannen soll. Die doppelten * stehen dabei für beliebig viele Unterverzeichnisse. In unserem Beispiel werden also die .html und .js Dateien aus allen Unterverzeichnissen des ./src Ordners verwendet.
3. Bereite deine CSS-Datei vor.
Für den folgenden Schritt sollte man ein wenig Verständnis dafür aufbringen, wie das CSS-Framework funktioniert (keine Sorge, die Kurzversion):
Tailwind scannt alle Dateien, die unter der Einstellung content zu finden sind und fügt die verwendeten Utility-Klassen zusammen mit eigenen Klassen aus deinem Haupt-CSS-File in einer Output-Datei zusammen.
Damit das reibungslos funktioniert, musst du zu Beginn deiner CSS-Datei die folgenden Direktiven angeben:
Damit stehen dir alle grundlegenden Stile, Komponenten und Utility-Klassen von Tailwind zur Verfügung.
4. Starte den Build-Prozess
Starte den oben beschrieben Scan- und Build-Prozess. Mit der Option “--watch” werden neue Änderungen auch direkt in die Output-Datei aufgenommen.
5. Importiere das erzeugte Stylesheet
Das dabei entstandene Stylesheet importierst du wie jede andere CSS-Datei entweder manuell oder über den Asset-Bundling-Prozess deines verwendeten Frameworks.
6. Style deine Komponenten
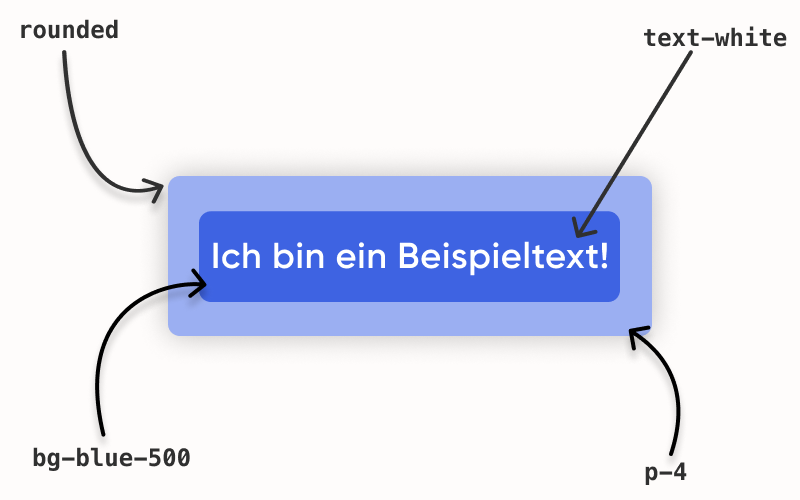
Mit dem sogenannten Utility-First-Ansatz kannst du schnell dein Frontend anpassen oder entwickeln. Dabei werden keine semantischen Klassennamen vergeben, und durch die sprechenden Namen der Klassen kann man die erzeugten Styles mit etwas Übung direkt im HTML ablesen.

7. Anpassungen
Um benutzerdefinierte Designfarben oder auch Schriftarten zu integrieren, passen wir den Bereich “theme” in der Konfigurationsdatei an.
In dem folgenden Beispiel fügen wir eigene Farben und eine Font-Family hinzu. Tailwind erzeugt mit den hinzugefügten Werten die dazugehörigen Klassen, beispielsweise für die Schriftart oder Hintergrundfarbe. Die Klassen kann man schließlich direkt im HTML verwenden.
./tailwind.config.js
Auch bei Größen kann es sein, dass die von Tailwind CSS bereitgestellten Klassen nicht den eigenen Bedürfnissen genügen. Zwar empfiehlt die offizielle Tailwind Dokumentation hier, das eigene Design entsprechend anzupassen und nicht auf die genauen Pixel-Werte zu bestehen, aber sollten alle Stricke reissen, können eigene Größen direkt als Klassenname definiert werden:
8. Entdecke mehr!
Mit diesen Grundlagen kannst du direkt loslegen, aber es gibt natürlich noch so viel mehr! Tailwind CSS ist nicht nur ein schlankes, leistungsstarkes und kostenloses Framework, es vereinfacht und beschleunigt außerdem deutlich die Arbeit an Benutzeroberflächen!
Die offizielle Tailwind CSS Dokumentation ist auch noch sehr ausführlich und bietet bei allen gängigen Problemen schnelle und gute Erklärungen.
Bist du genauso Tailwind CSS-Fan wie wir, dann schau doch gerne nächsten Monat nochmal rein, wenn wir Erweiterungen von Tailwind CSS vorstellen.












