Rezept für ein Wordpress Theme à la Tailwind (Kochzeit 20 - 30 Minuten):
- 1 Wordpress Installation
- 1 Boilerplate _tw (underscoretw) Theme
- ein paar hilfreiche Plugins
Die Wordpress Installation in einen kleinen Software-Container geben, danach das _tw Theme auf der Boilerplate erhitzen und vorsichtig hinzugeben. Nach Geschmack mit Plugins würzen.
Schon hungrig?
Im folgenden Tutorial lernst du, wie du ein Wordpress Theme mit Tailwind CSS erstellst und damit in Rekordgeschwindigkeit wunderschöne Seiten erstellst.
Mit Rückenwind zum Tailwind CSS Wordpress Theme
1. Wordpress installieren
Am schnellsten können wir eine Wordpress-Installation mit Docker aufsetzen. Dafür laden wir Docker herunter und installieren es auf unserem Computer.
Wenn wir damit fertig sind, können wir ein neues Verzeichnis im Terminal mit
für unser Projekt anlegen, den Ordner mit
öffnen und eine leere Datei mit
erstellen.
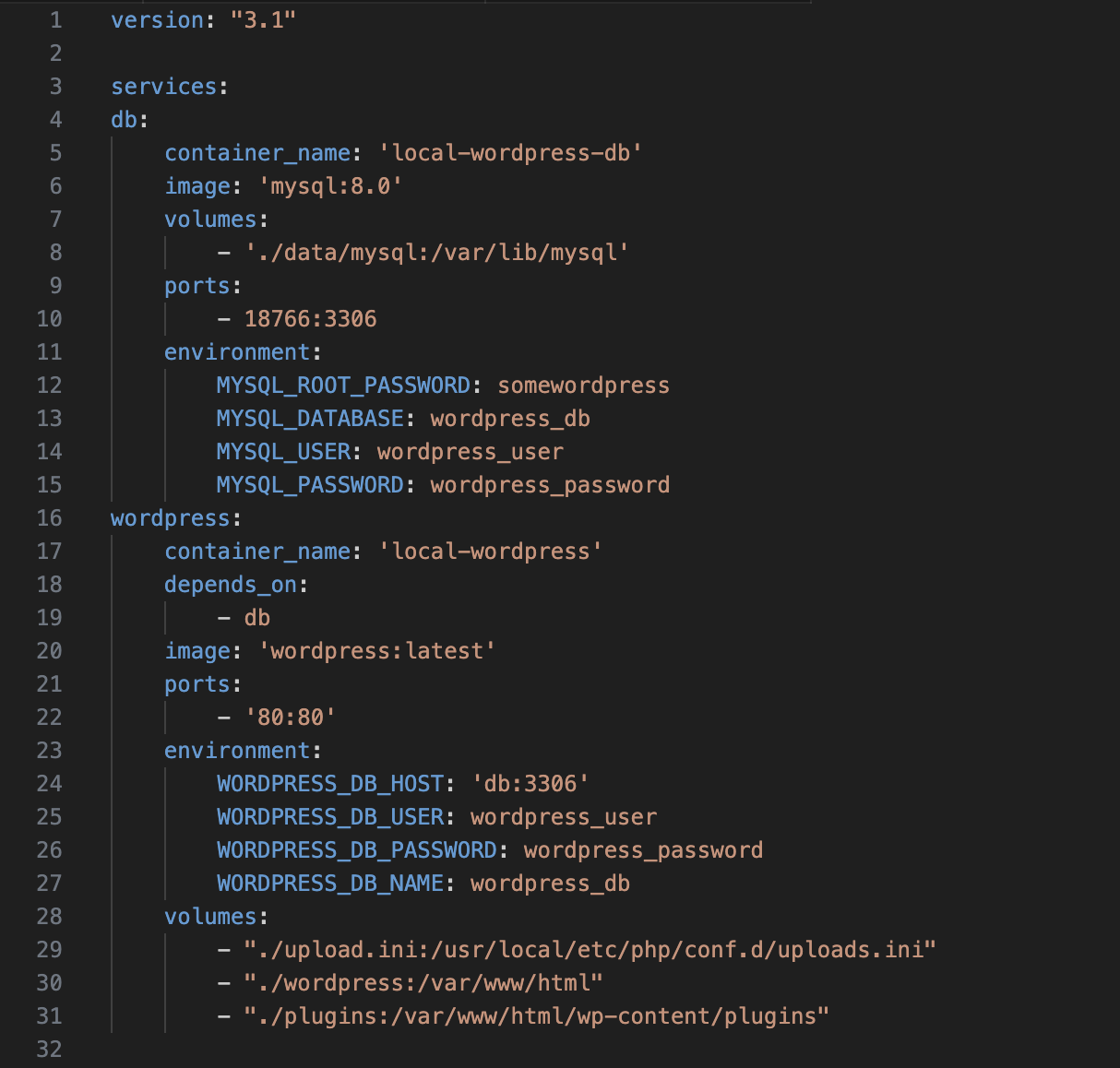
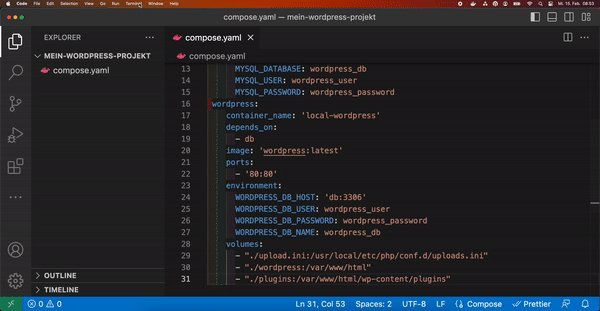
Dann können wir den vorher erstellten Ordner in einem beliebigen Code-Editor (z.B. VSCode) öffnen und den unten stehenden Text als Vorlage in die Datei compose.yaml kopieren und speichern. Damit weiß Docker, wie und wo es Wordpress installieren muss, damit wir damit arbeiten können.

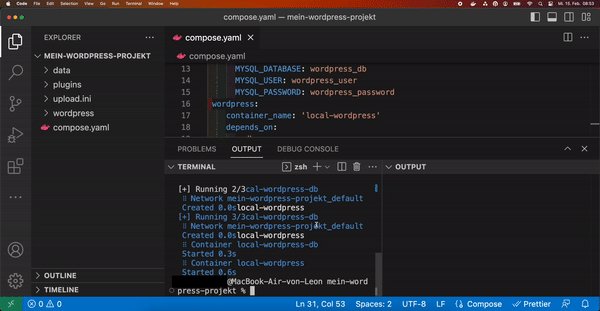
Dieser Code muss in unserem Ordner in der Datei compose.yaml abgespeichert werden.
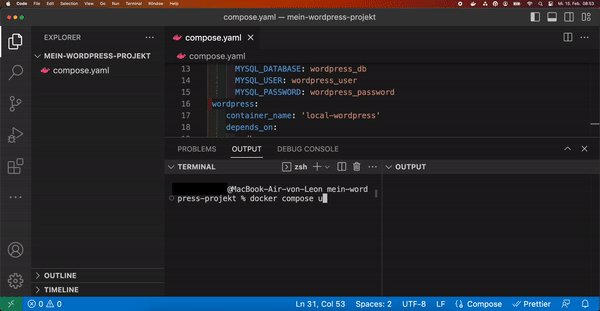
Falls der Docker-Daemon nicht läuft, können wir ihn starten, indem wir den Befehl
in unserem Terminal ausführen. Sobald der Docker-Daemon gestartet ist, können wir den Befehl
verwenden, um unseren WordPress-Container bereitzustellen.

Wenn Docker den Setup-Prozess abgeschlossen hat, können wir unsere Wordpress-Installation unter localhost erreichen und einrichten.
2. Das Tailwind CSS Theme installieren
_tw ("underscoretw") ist ein Theme Generator, der auf Basis von _s ("underscores") – einem funktionalen Basis-Theme – Tailwind CSS in Wordpress integriert. Damit sparen wir uns enorm viel Zeit, da wir uns nicht mit dem Programmieren von Basis-Funktionalitäten wie einer 404-Page und einem style.css Template auseinandersetzen müssen.
Zunächst müssen wir unser Theme auf der Webseite generieren. Dafür gehen wir auf underscoretw.com, geben den gewünschten Namen ein und klicken auf "generate". Unser neues Theme wird automatisch als .zip Datei heruntergeladen.
Diese Datei entpacken wir nun im Downloadordner und kopieren den Inhalt in unserem Wordpress-Projektordner nach wordpress/wp-content/themes.
Diesen Ordner öffnen wir nun in unserem Code-Editor und starten unsere Entwicklungsumgebung, indem wir folgendes im Terminal eingeben:
Dann aktivieren wir das Theme im Wordpress Admin Panel unter Design > Themes > Theme-Details > Aktivieren.
Damit unsere Veränderungen in Echtzeit angezeigt werden, können wir nun den Befehl
ausführen. Dadurch wird das Theme bei jeder Veränderung einer CSS Datei live aktualisiert und wir sehen unsere Anpassungen sofort. Ändern wir etwas an den PHP-, JSON- oder anderen Dateien, müssen wir den Befehl
ausführen, um die Änderungen zu übernehmen.
3. Mit Tailwind CSS und Wordpress loslegen
Nun können wir unseren vorhandenen CSS- und PHP-Code – wie bei der Erstellung eines klassischen Wordpress-Themes – einfach im theme Ordner anpassen. Wir können unserer Seite jetzt unkompliziert einen selbst designten Header oder einen Footer mit Tailwind-Komponenten hinzufügen. Deiner Kreativität sind nun keine Grenzen mehr gesetzt.
Möchten wir unsere Konfiguration von Tailwind anpassen oder von Wordpress vorgegebene Klassen mit Tailwind Komponenten ergänzen, können wir dies im tailwind Ordner umsetzen.
In der Tailwind Konfigurationsdatei tailwind.config.js können wir zum Beispiel unsere eigenen Anpassungen hinzufügen:
![theme: { // Extend the default Tailwind theme. extend: { // Unsere eigenen Farben und Fonts colors: { 'dunkelblau': '#06389C', 'hellblau': '#E0E8F8', }, fontFamily: { 'sans': ['Helvetica', 'Arial', 'sans-serif'], }, },},](https://cdn.prod.website-files.com/5f466d1c7c97440b5a492ab3/64c778241df6faa52d71dc6a_wordpress-tailwind-conf.png)
Möchten wir von Wordpress vorgegebene Klassen anpassen, können wir dies mit der PostCSS-Integration schnell umsetzen. Dafür gibt _tw ein Beispiel in der postcss.config.js Datei, die im obersten Verzeichnis des Theme-Ordners liegt.
In diesem Abschnitt können wir "selector"-Variablen definieren, die einzelne Klassen im Wordpress-Editor oder auf der Seite selbst referenzieren.
Im Beispiel wird die Klasse .editor-post-title__input, die den Übertitel im Wordpress Block Editor stylt, in der Variable post-title-selector gespeichert. Außerdem werden die Klassen .page-title und .entry-title in der gleichen Variable gespeichert, wenn es sich nicht um den Wordpress-Editor handelt.

Damit kann mit einer Variable sowohl der Block-Editor als auch die Webseite gleichzeitig mit Tailwind-Klassen angepasst werden.
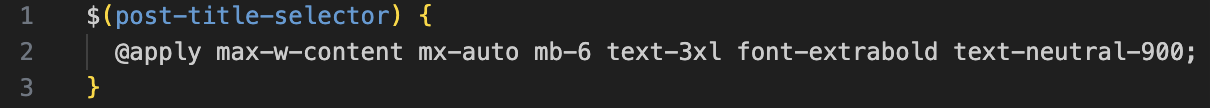
Unter tailwind > custom > components > components.css wird der post-title-selector eingesetzt.

Dieser wird nun mit Tailwind-Klassen versehen, die damit sowohl für die Autoren als auch den Enduser sofort sichtbar sind.
4. Eigene Gutenberg-Blocks mit Tailwind CSS erstellen
Um unsere eigenen Gutenberg-Blocks im Editor mit Tailwind CSS zu erstellen, brauchen wir die Plugins Tailpress und Lazy Blocks.
Wir können Tailpress im Admin-Bereich unter Plugins > Installieren anhand seines Namens suchen und downloaden. Danach müssen wir es nur noch aktivieren und schon können wir Tailwind CSS überall auf der Webseite verwenden.
Lazy Blocks bietet uns in seiner kostenlosen Version schon genug Funktionalität, um Blöcke zu erstellen, die nicht nur schön aussehen, sondern auch später von den Autoren ausgefüllt werden können, ohne diese mit unserem Code zu überfordern.
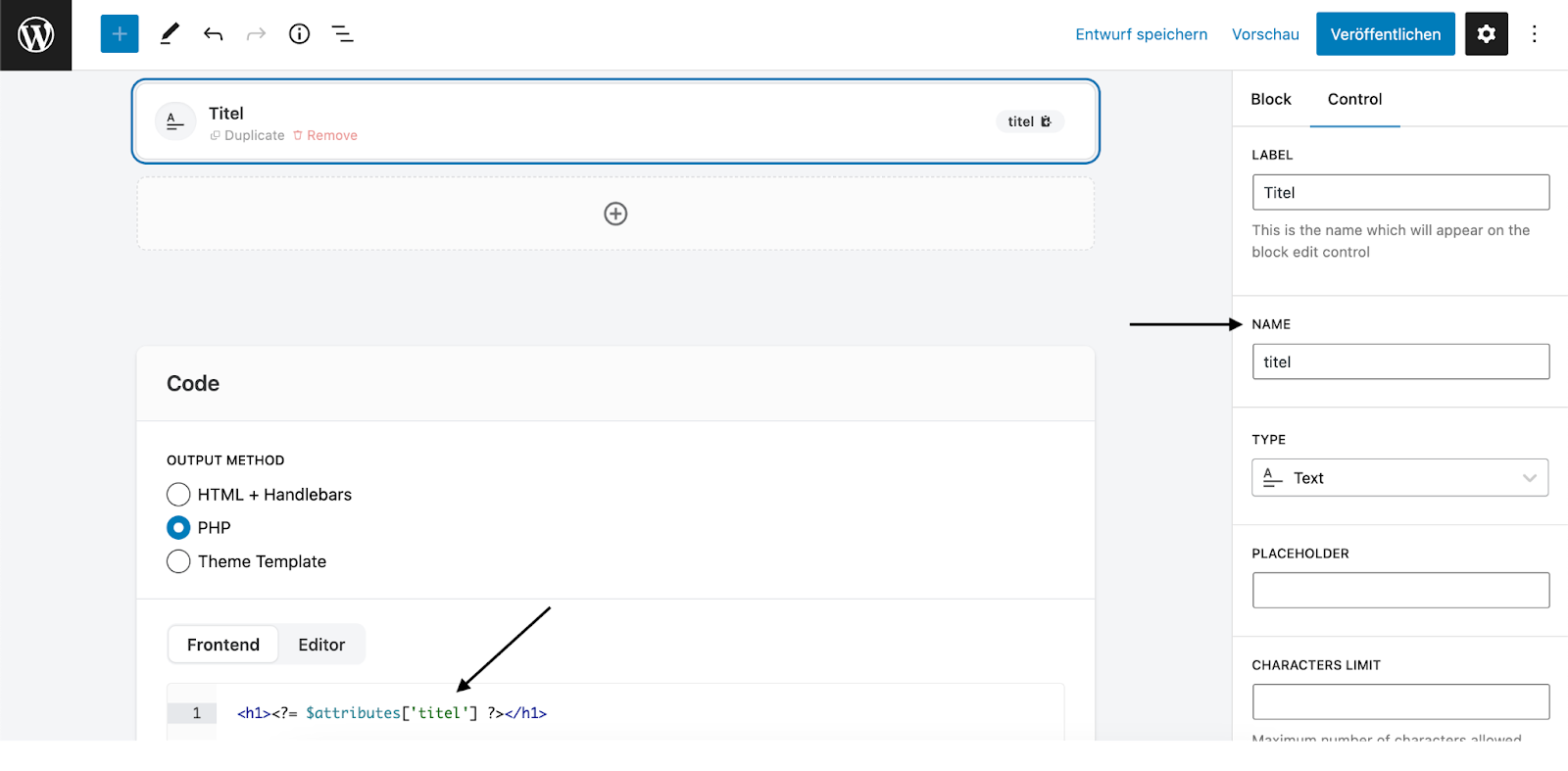
Wieder können wir das Plugin einfach im Admin-Bereich unter Plugins > Installieren anhand seines Namens "Lazy Blocks" suchen und downloaden. Mit der Aktivierung des Plugins erscheint der Reiter 'Lazy Blocks' in der Seitenleiste links und wir können unseren ersten Tailwind CSS Block erstellen. Inspiration gibt es bei tailblocks.cc. Nach dem Erstellen des Blocks unter Lazy Blocks > Blocks > Erstellen können wir ihm oben einen Namen geben und unter "Content Controls" und "Inspector Controls" Eingabeoptionen für den Block anlegen.
Wir können in den Content Controls ein Textfeld hinzufügen, damit unser Block im Gutenberg-Editor von Wordpress ein Feld anzeigt, in das unsere Autoren Text einfügen können. Wir legen dazu einen neuen Control Block an und geben ihm rechts einen Namen, in unserem Beispiel titel. Wir wählen im Code-Editor PHP aus und geben den Text mit <?= $attributes['titel'] ?> aus.

Nun haben wir einen ersten eigenen Block, dessen Elementen wir beliebige Tailwind-Klassen zuweisen können.
Die Ausgabe des titel-objekts können wir jetzt beliebig oft verwenden und bei Bedarf mit PHP manipulieren. Außerdem gibt es Controls des Typs Bild, URL, Repeater und viele mehr, mit denen wir unseren Autoren ermöglichen können, verschiedenste Eingabetypen zu verwenden, die wir dann auch korrekt darstellen.
5. Das Rad nicht neu erfinden
Auch wenn es natürlich Spaß macht, eigene Blöcke so schnell und komfortabel selbst zu erstellen, müssen wir nicht jeden Typ Block von Null programmieren. Es gibt viele schlanke Wordpress-Plugins, die uns hier einiges an Arbeit abnehmen können.
Ein paar davon stellen wir hier vor:
Accordion Blocks
Mit dem Accordion Blocks Plugin können wir schnell und intuitiv Accordions in unsere Seite einbinden.
Das sieht dann zum Beispiel so aus:

Animationen und Funktionalität sind schon fertig und sehen auch im Gutenberg-Editor ansprechend aus. Das Aussehen können wir wieder ganz einfach mit TailwindCSS stylen.
Dafür untersuchen wir die einzelnen Elemente des Blocks in den Entwicklertools unseres Browsers und wandeln die Klassennamen in PostCSS Selectors um, die wir dann mit Tailwind in unserem Theme manipulieren können.
Carousel Slider Block for Gutenberg
Das Carousel Slider Block for Gutenberg Plugin ermöglicht es uns, mehrere Inhalte nebeneinander darzustellen und durch diese seitlich durchzublättern.
Das kann dann beispielsweise so aussehen:

Diese Darstellung lässt sich durch die Erstellung eines LazyBlocks erreichen, der dann mehrmals innerhalb des Carousel Slider Blocks eingesetzt wird. Die Elemente der beiden Blocks können wieder einfach mit TailwindCSS gestylt werden.
Untertitel
Das Untertitel Plugin wurde schon länger nicht mehr aktualisiert und wird deshalb gerne übersehen. Es funktioniert aber nach wie vor einwandfrei und hilft uns schnell und unkompliziert, Seiten mit einem Untertitel zu versehen. Auch hier können wir wieder unsere Tailwind-Magie anwenden, um das ganze schick aussehen zu lassen.
Fazit
Zusammenfassend kann gesagt werden, dass das Erstellen eines Wordpress-Themes und das Einbinden von Blocks mit Tailwind CSS Unterstützung dank der Verwendung von _tw und Tailpress sehr einfach sein kann.
Mit der Integration von Tailwind CSS in Wordpress können schnell und unkompliziert ansprechende Designs erstellt werden, indem vorhandener CSS- und PHP-Code ins Theme eingefügt oder neue Komponenten als Blocks erstellt werden. Außerdem kann man viel Zeit sparen, indem man auf bereits existierende Lösungen wie Plugins oder Designs zurückgreift.
Bist du neugierig geworden oder schon genauso begeistert von Tailwind CSS wie wir? Im nächsten Monat kommt ein weiterer Artikel über dieses hilfreiche CSS-Framework, schau also gerne wieder vorbei!












